WordPressでサイトを構築中の方へ、この記事では、初心者でも簡単に作れるお問い合わせフォームの作り方をご説明します。
この記事を読めば初心者でも簡単!問い合わせフォームの作り方がわかりますよ!最後まで読んでくださいね!
Contact-form7のプラグインでできることは?
Contact Form 7は、ワードプレスで作成したサイトに「お問い合わせフォーム」を作るプラグインのことです。
CSSやPHPやHTML5のプログラミング技術がなくても、簡単に「お問い合わせフォーム」を設定することができる大変便利なプラグインです。
contact-formのインストール方法
左メニューの「プラグイン」から「新規追加」をクリックします。
検索窓に「Contact Form 7」と入力します。
Contact Form 7の【今すぐインストール】ボタンをクリックします。
インストールが終了すると、「有効化」のボタンをクリックします。
有効化を押して、完了です。
contact-formの設定方法
有効化されると、左メニューに「お問い合わせ」が表示されています。
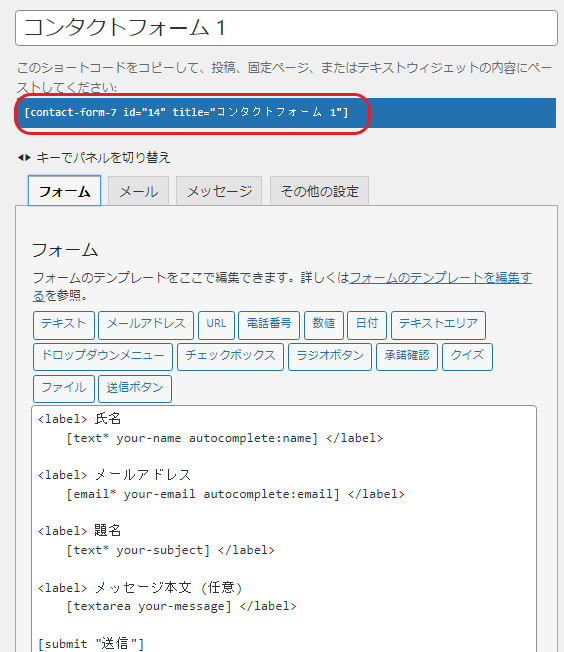
お問い合わせフォームを編集する画面では、以下の5つのフォームが
あらかじめ入れられています。
・送信者の指名を入れるフォーム
・送信者のメールアドレス
・問い合わせ件名
・問い合わせ内容
・送信ボタン
そのままで問題ありません。
以下のショートコードをコピーして、「固定ページ」を「新規作成」する。
contact-formのショートコードをコピーする
contact-formの設定画面にある、以下のコードをコピーします。

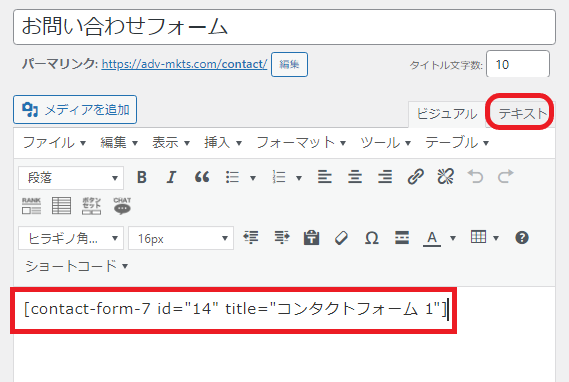
contact-formを固定ページを新規作成する
固定ページにお問い合わせフォームを作るので、固定ページに「新規投稿」を押し、新規記事画面を開きます。
編集画面を「テキスト」モードへ切り替えて、以下を貼り付けます。

CSSなどのスキルが無くても、簡単にお問い合わせ先を作ることができますので、contact-formのプラグインはおすすめです。
contact-formを設定のまとめ
contact-formは「お問い合わせ」のページを作るプラグインです。
作成手順
- contact-formのプラグインをインストールする
- contact-formの設定をする
- contact-formのショートコードをコピーする
- 固定ページにcontact-formのショートコードを貼り付ける
以上です
最後までお読みいただきありがとうございました。


コメント